| because it violates the following Content Security Policy directive | 您所在的位置:网站首页 › for和 because › because it violates the following Content Security Policy directive |
because it violates the following Content Security Policy directive
|
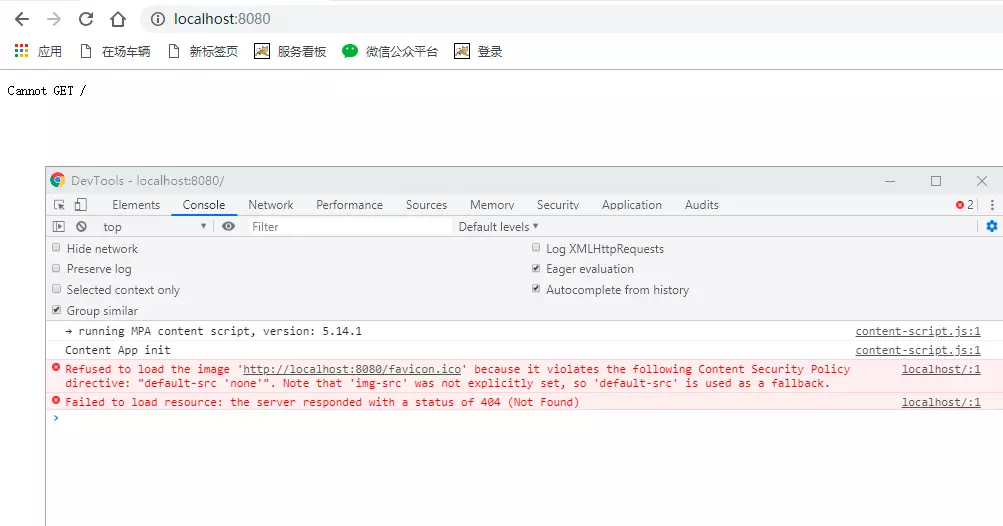
问题:今天到公司打开的我vue项目,就报错了,明明昨天还是好好的啊,然后打开控制台,发现报了这样的错:
然后通过有道翻译了一下:拒绝加载图像的http://localhost:8080/favicon。因为它违反了以下内容安全政策指令:“default-src‘none’”。注意,'img-src'没有被显式设置,因此'default-src'被用作回退。 可是我昨天就加了个阿里图标,虽然没加成功一直报错,但是那应该也没关系啊,然后一顿百度,试了很多都没用,气的我重新装了一下依赖,居然就好了,好神奇,好开心啊。步骤如下: 1. 删除node_modules文件夹 2. 执行npm install 3.启动项目:npm run dev 这样就可以了,记录一下自己遇到的问题及解决办法,等到在遇见的时候就不会无措了。 小伙伴们如果也遇到这样的问题,但是解决办法不同,欢迎留言讨论啊,让我也长长见识,嘿嘿。
|
【本文地址】
公司简介
联系我们